Customize Training Info Style with CSS
We've created some great video button styles for you that you can apply to your membership site experience.
To get started:
- Open any course and open the Course Settings section
- Open the CSS sub-section
- Set the Enable Custom CSS For This Course toggle to ON (green)
- You should then see the CSS field appear. Add your CSS code to that box alongside any other code you may have already added to it.
Change Training Box
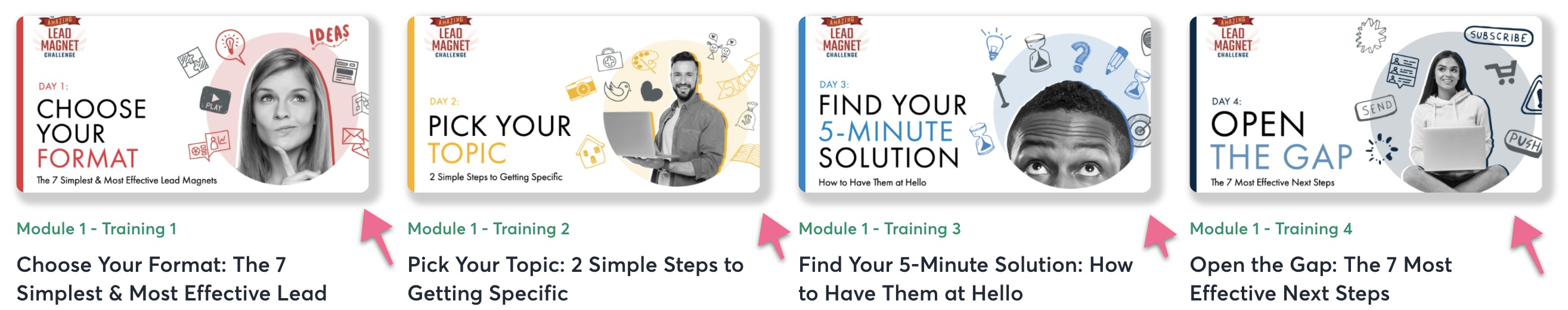
Add some dropshadow:
.custom-training-box {box-shadow: 5px 5px 5px 5px #ccc;
}

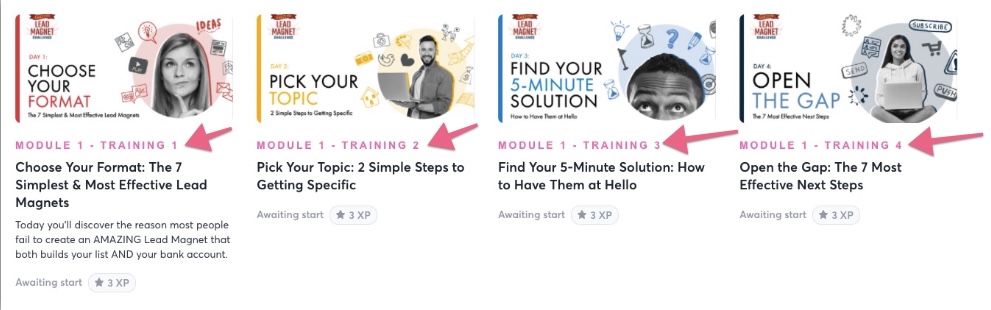
Change Training Header Style

.custom-training-heading {
color:hotpink !important;
font-family: arial !important;
letter-spacing:1em;
text-transform:uppercase;
}
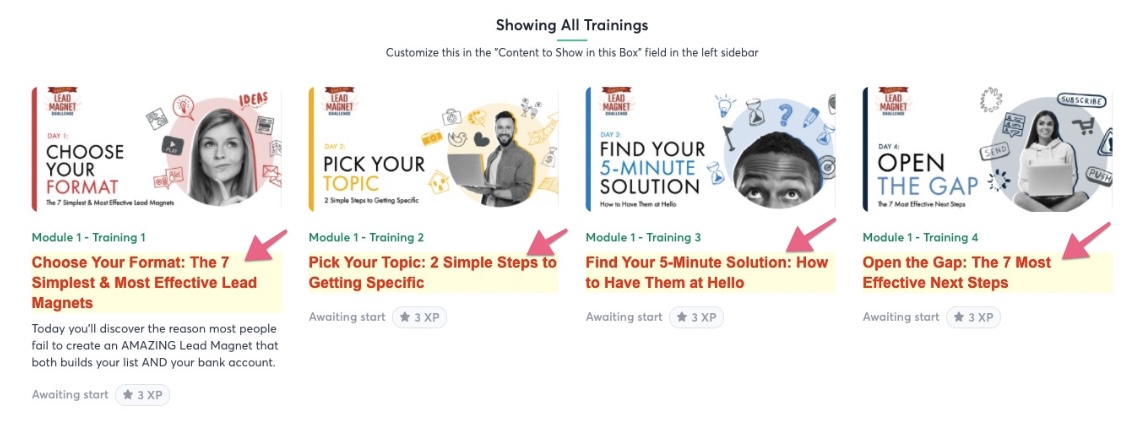
Change Training Title Style

.custom-training-title {
color:red !important;
font-family: arial !important;
background-color:lightyellow !important;
}
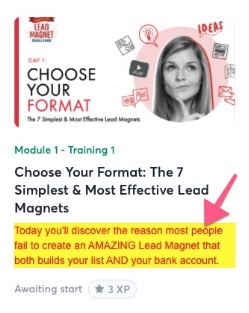
Change Training Description

.custom-training-description {
color:red !important;
font-family: arial !important;
}
.custom-training-description span div {
background-color:yellow !important;
}
Change Training Status

.custom-training-status {
color:blue !important;
font-family: arial !important;
text-transform:uppercase !important;
letter-spacing:0.2em !important;
}
Change Training XP Box Text Style
Change background color:
.custom-training-xp-box, .custom-action-xp-box { background-color:lightyellow; }

.custom-training-xp-box-text {
color:red !important;
font-family: arial !important;
background-color:lightyellow !important;
}
