Customize the Training Resource Buttons with CSS
We've created some example CSS styles that will globally change the font that's used for your student membership site.
To get started:
- Open any course and open the Course Settings section
- Open the CSS sub-section
- Set the Enable Custom CSS For This Course toggle to ON (green)
- You should then see the CSS field appear. Add your CSS code to that box alongside any other code you may have already added to it.
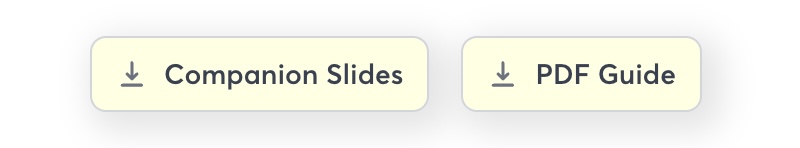
Changing the resource button color
.custom-training-resource-button {
background-color: lightyellow;
-webkit-box-shadow: 5px 5px 16px 5px rgba(0,0,0,0.21);
box-shadow: 5px 5px 16px 5px rgba(0,0,0,0.21);
}

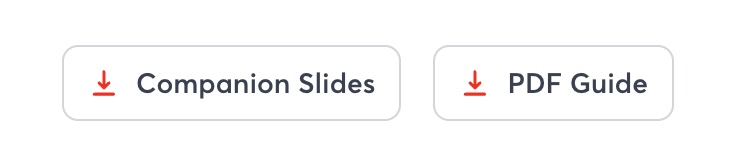
Changing the resource button icon color
.custom-training-resource-button svg path {
fill: red;
}

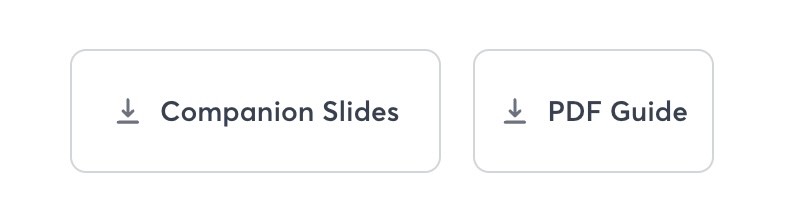
Changing the resource button size
.custom-training-resource-button {
padding:20px;
}

Change the resource button font color
.custom-training-resource-button {
color:red;
}
